转载:http://www.cnblogs.com/onechen/p/4549631.html
自从 XE8 提供 ImageList 带来了很多便利,但 SpeedButton 的图标太小(不够大气),还好 FMX 提供了 Style 可供使用者自订图标大小及显示位置,请自行按图索骥,做一遍:
- 开一个新工程。
- 放一个 SpeedButton。
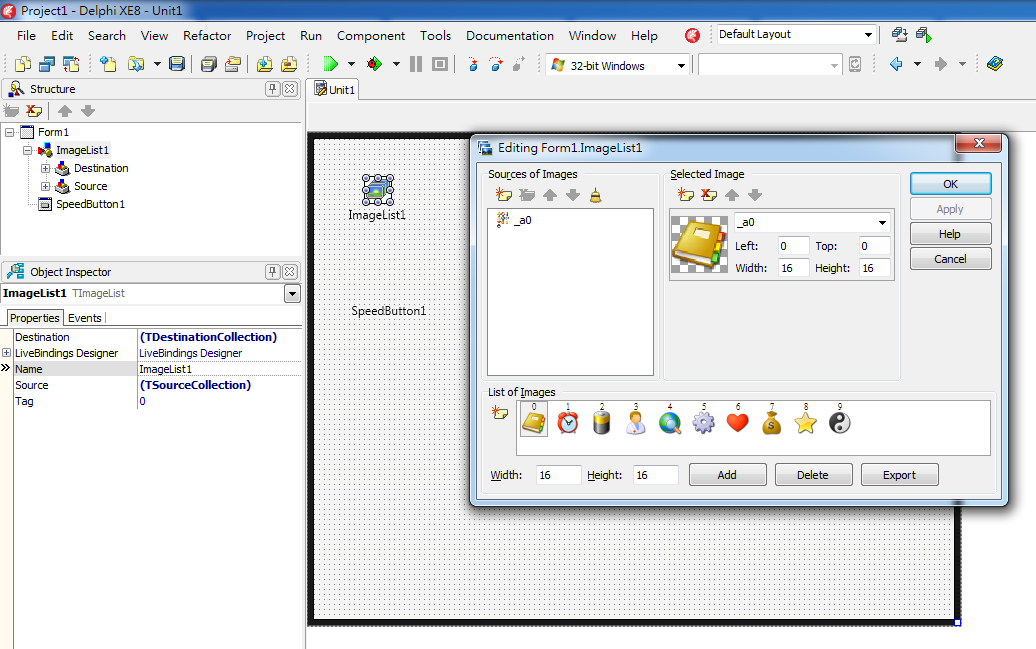
- 放一个 ImageList。
- 在 ImageList1 点二下,加入一些图标。

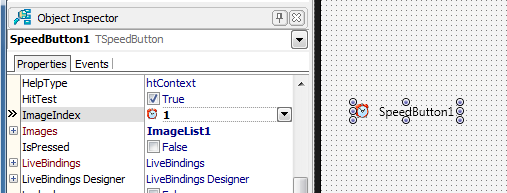
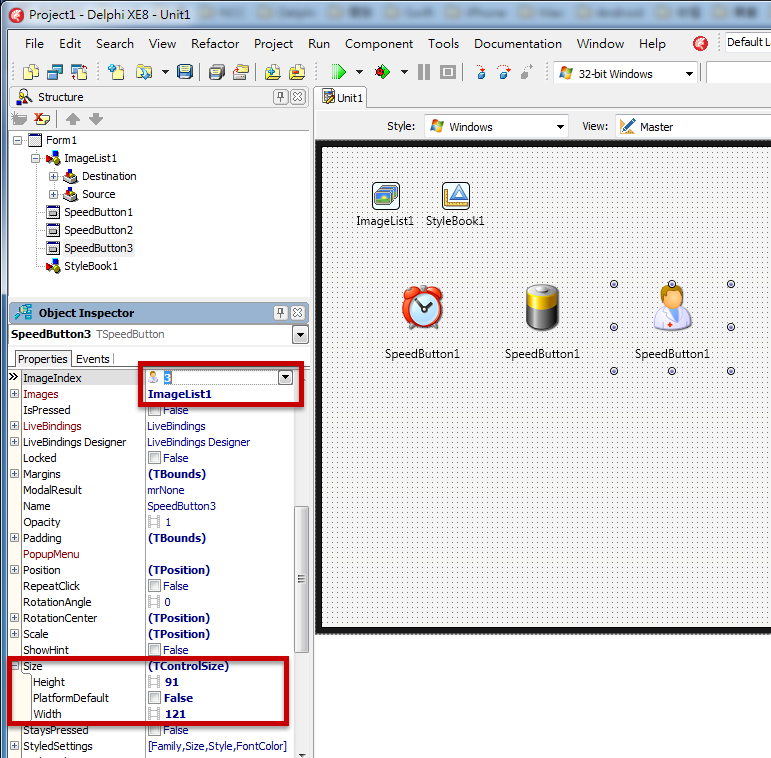
- 设定 SpeedButton 的 Images 及 ImageIndex (见下图):

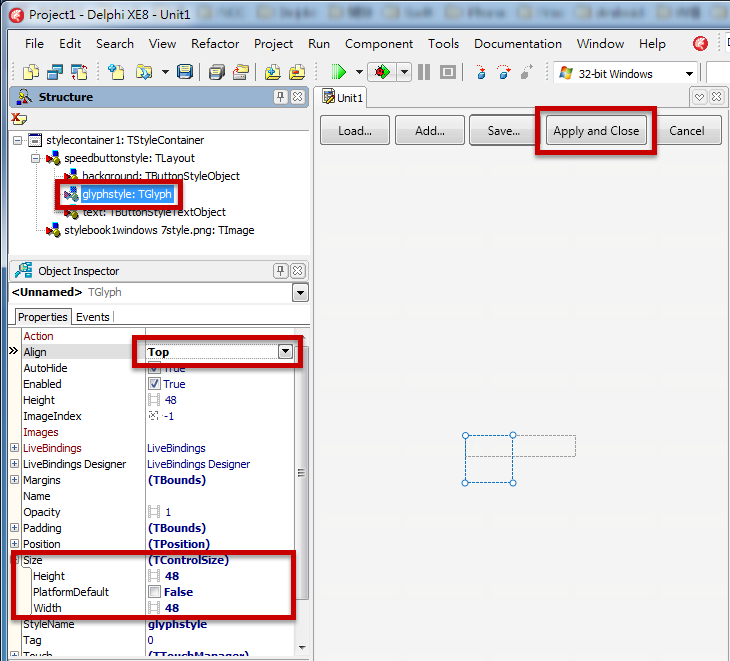
- 在 SpeedButton 按鼠标右键,选 "Edit Default Style..."(要改 Default Style,这样在新加入的 SpeedButton 全部会采用这个 Style)

- 展开 Style 设定下面所示的属性:

- 设定 SpeedButton 的大小及图标(因为改的是 Default Style 所以新加入的 SpeedButton 全部会采用这个 Style)

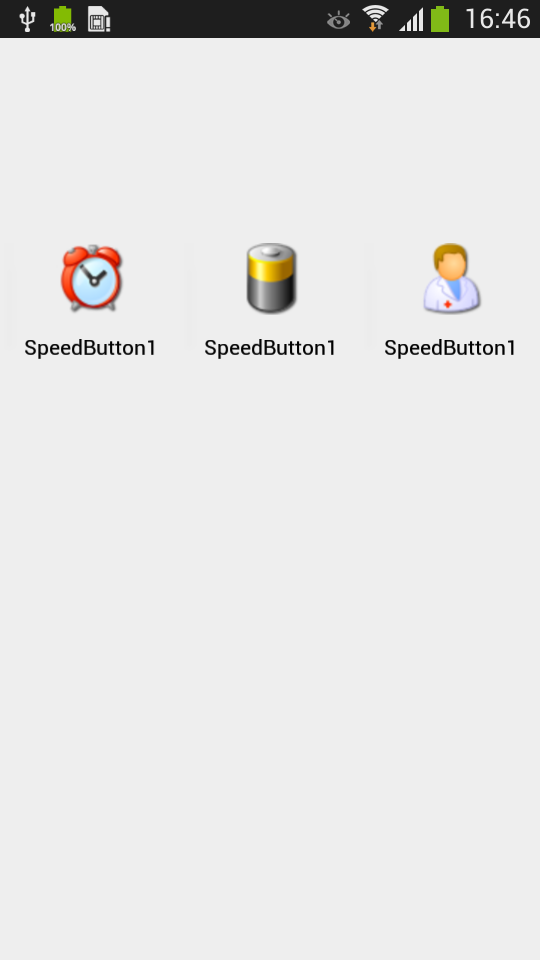
- 真机运行效果: